Vue の単一ファイルコンポーネントを使用したチュートリアルで勉強したいと思います。ちなみに私は Vue 初心者です。
公式サイトはこちら。単一ファイルコンポーネントの学習に入る前に、公式の基本的なチュートリアルをクリアしておくことをおすすめします。
Vue.js
内容はド定番の Todo リストで、どのような順番でどのような機能を追加していくか自分で考えながら作っていきます。
node と vue、vue-cli をインストールしておいてください。
環境
各バージョンは次のとおりです。
C:\>node --version v10.11.0 C:\>npm --version 6.4.1 C:\>vue --version 2.9.6
Vue プロジェクトの作成
コマンドプロンプトを起動し、適当なフォルダで「vue init webpack OreTodo」と打ち、プロジェクトの雛形を作成します。「OreTodo」はプロジェクトの名前です。(vue-cli のバージョンが 3 以上の場合は「vue create OreTodo」です。)
プロジェクト名を聞かれます。デフォルトでよければリターンキーを押します。
と、はやくもここでつまづきます。www
? Project name (OreTodo) >> Sorry, name can no longer contain capital letters.
大文字が使えないのですね。
だったらプロジェクト名も変えます。「vue init webpack ore-todo」と打ち直しました(vue-cli のバージョンが 3 以上の場合は「vue create ore-todo」です。)。
いろいろ聞かれますが、次のような設定で雛形を作成しました。
? Project name ore-todo ? Project description A Vue.js project ? Author yyama <dummy@ne.jp> ? Vue build runtime ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Set up unit tests No ? Setup e2e tests with Nightwatch? No ? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-router は使用します。構文チェック(ESLint)やテスト関連(unit tests、e2e tests)は外しました。
数分待つと「Project initialization finished!」と表示されプロジェクト名のフォルダが自動で作成されます。
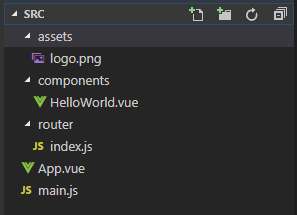
src フォルダ以下を貪ります。初期のファイル構成。

とりあえず実行
「ore-todo」フォルダに移動し、「npm run dev」で Web サーバを起動します。
1 分程度で起動するので、ブラウザで「http://localhost:8080」にアクセスします。この画面が出れば OK 。

タイトルを表示する
まずはタイトルだけを表示させたいと思います。
components フォルダの下に Todo.vue ファイルを作成し、次のようにします。
<template>
<div>
<h1>Todo List</h1>
</div>
</template>
Vue のコンポーネントはルートとなる HTML タグを一つ持つ必要があるので、とりあえず <div> タグで全体を囲むようにします。
components/HelloWorld.vue は使わないので消しましょう。
router/index.js を修正します。
import Vue from 'vue' import Router from 'vue-router' import Todo from '@/components/Todo' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Todo', component: Todo } ] })
ファイルをセーブすると、自動で読み込まれ、ブラウザも自動でリロードされると思います。
こんな画面になりました。

Vue のロゴもいらないですね。
App.vue の該当部分を消します。
<template> <div id="app"> <img src="./assets/logo.png"> // ← これを消す <router-view/> </div> </template> ・ ・ ・ (略)
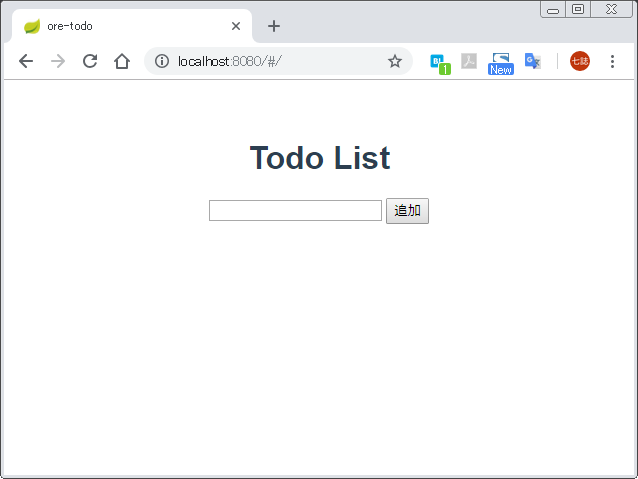
これでタイトルのみ表示される画面が出来上がりました。

Todo 入力用の部品を設置
Todoを入力するテキストボックスと追加ボタンを作ります。
Todo.vue の <template> 内を修正し、次のようにします。
<template>
<div>
<h1>Todo List</h1>
<input type="text">
<input type="button" value="追加">
</div>
</template>
アプリっぽくなってきました。

固定のリストを表示する
次に Todo リストを表示します。
ユーザに追加させるわけではなく、とりあえず Todo.vue で固定のデータを持ってそれを表示します。
Todo.vue に script タグを追加し、テンプレートで表示させます。 style タグも追加し、表示を整えています。
データは「オブジェクトの配列」で保持します。「文字列の配列」でもいいような気がしますが、v-for ディレクティブを使うときに、一意となるキーが必要になるので、一意な数値を持つ id と 実際のタスクを現す value を持つオブジェクトとしています。
Todo.vue の全量はこうなりました。
<template>
<div>
<h1>Todo List</h1>
<input type="text">
<input type="button" value="追加">
<div class="list">
<ul>
<li v-for="item in list" :key="item.id">{{ item.value }}</li>
</ul>
</div>
</div>
</template>
<script>
export default {
data() {
return {
list: [
{ id: 1, value: "たまご買う" },
{ id: 2, value: "図書館に本を返す" },
{ id: 3, value: "宅急便を受け取る" }
]
}
}
}
</script>
<style scoped>
.list{
width: 60%;
margin: auto;
text-align: left;
}
</style>
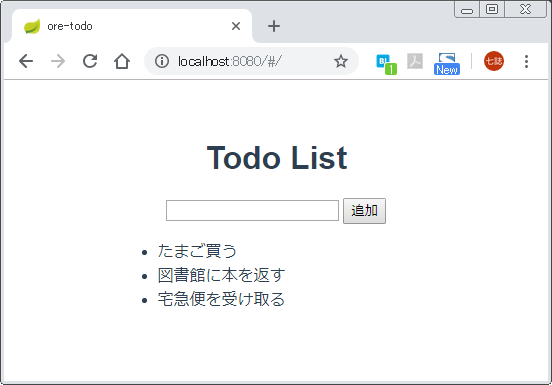
画面にも無事表示されました。

今回はここまで。
github にアップしておきました。ここまでのコミットは「最初のコミット」です。
https://github.com/yyama694/ore-todo
全 7 回のシリーズです。
【Vue】おれおれチュートリアル Ⅰ - 山崎屋の技術メモ
【Vue】おれおれチュートリアル Ⅱ - 山崎屋の技術メモ
【Vue】おれおれチュートリアル Ⅲ - 山崎屋の技術メモ
【Vue】おれおれチュートリアル Ⅳ - 山崎屋の技術メモ
【Vue】おれおれチュートリアル Ⅴ - 山崎屋の技術メモ
【Vue】おれおれチュートリアル Ⅵ - 山崎屋の技術メモ
【Vue】おれおれチュートリアル Ⅶ - 山崎屋の技術メモ

- 作者: mio
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2018/05/29
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

- 作者: 川口和也,喜多啓介,野田陽平,手島拓也,片山真也
- 出版社/メーカー: 技術評論社
- 発売日: 2018/09/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る