前回までの記事です。
【Vue】おれおれチュートリアル Ⅰ - 山崎屋の技術メモ
【Vue】おれおれチュートリアル Ⅱ - 山崎屋の技術メモ
ソースの全量は GitHub においておきます。
https://github.com/yyama694/ore-todo
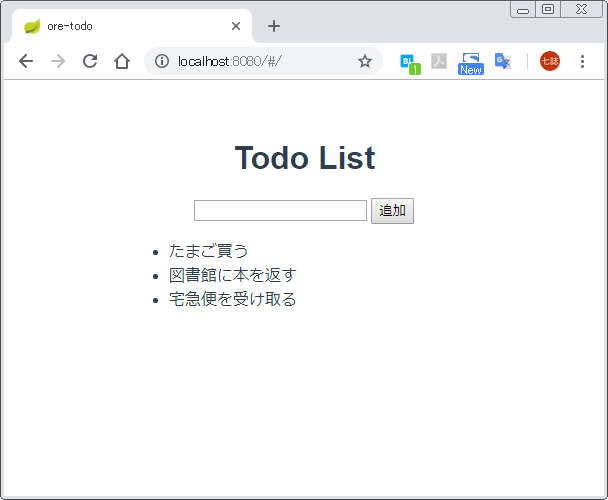
現在の画面。

前回でタスクの追加が行えるようになりました。引き続き機能追加していきたいと思います。
修正するファイルは Todo.vue のみです。

- 作者: mio
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2018/05/29
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

- 作者: 川口和也,喜多啓介,野田陽平,手島拓也,片山真也
- 出版社/メーカー: 技術評論社
- 発売日: 2018/09/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
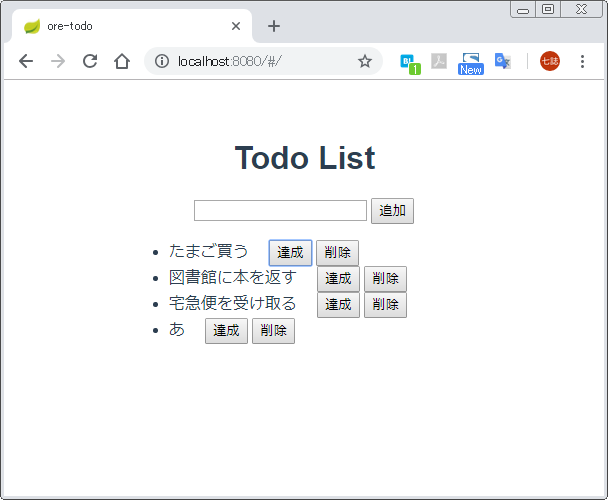
タスク達成ボタンと削除ボタンを配置する
各タスクの右側に「達成」ボタンと「削除」ボタンを表示します。
template タグ内にボタンを追加しました。追加した箇所はソースのコメントを参照してください。
<template> <div> <h1>Todo List</h1> <input type="text" v-model="newTask"> <input type="button" value="追加" v-on:click="addTask"> <div class="list"> <ul> <li v-for="item in list" :key="item.id"> {{ item.value }} <input type="button" value="達成"> <!-- ここを追加 --> <input type="button" value="削除"> <!-- ここを追加 --> </li> </ul> </div> </div> </template>
これで見た目上ボタンが表示されるようになりました。まだ動きません。

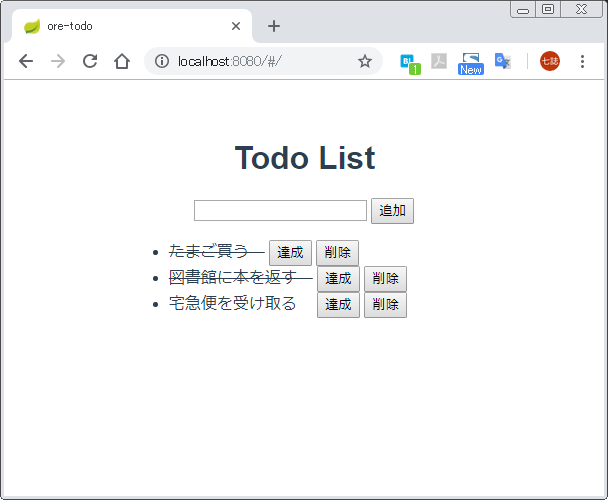
達成ボタンが押されたら、取り消し線を入れる
各タスクのデータに「達成フラグ」を持たせる必要がありそうですね。デフォルトのデータに isComplete という変数を追加しました。
return { list: [ { id:1, value: "たまご買う", isComplete: false }, // isComplete 変数を持たせる { id:2, value: "図書館に本を返す", isComplete: false }, { id:3, value: "宅急便を受け取る", isComplete: false } ], newTask: "", nextId: 4 }
もちろんタスクの追加時にも isComplete を定義してあげます。
methods : { addTask() { if(!this.newTask.trim()) { return } this.list.push({ id: this.nextId++, value: this.newTask, isComplete: false // isComplete 変数を持たせる }) this.newTask = "" }, }
達成ボタンクリック時に isComplete を true にします。達成ボタンの input タグに v-on:click 属性を追加しました。メソッドを追加するほどでもないので、直接 true をセットしてしまいます。
<input type="button" value="達成" v-on:click="item.isComplete=true">
また、isComplete の値により HTML の class 属性を動的に追加する必要があります。完了したタスクには complete という class 属性を追加することにします。
{{ item.value }}
の部分を span タグで囲み、Vue の v-bind:class を使用して(v-bind は省略可)動的に class 属性を追加しています。
<span :class="{ complete: item.isComplete }">{{ item.value }} </span>
最後に style 部分に達成時のスタイルを追加します。
<style scoped> .list{ width: 60%; margin: auto; text-align: left; } /* complete がついた要素には取り消し線を入れる */ .complete{ text-decoration: line-through; } </style>
これで、達成したタスクには取り消し線が表示されるようになりました。

まとめ
今日はここまでにします。最後に Todo.vue の全量を乗せておきます。
<template>
<div>
<h1>Todo List</h1>
<input type="text" v-model="newTask">
<input type="button" value="追加" v-on:click="addTask">
<div class="list">
<ul>
<li v-for="item in list" :key="item.id">
<span :class="{ complete: item.isComplete }">{{ item.value }} </span>
<input type="button" value="達成" v-on:click="item.isComplete=true">
<input type="button" value="削除">
</li>
</ul>
</div>
</div>
</template>
<script>
export default {
data() {
return {
list: [
{ id:1, value: "たまご買う", isComplete: false },
{ id:2, value: "図書館に本を返す", isComplete: false },
{ id:3, value: "宅急便を受け取る", isComplete: false }
],
newTask: "",
nextId: 4
}
},
methods : {
addTask() {
if(!this.newTask.trim()) {
return
}
this.list.push({
id: this.nextId++,
value: this.newTask,
isComplete: false
})
this.newTask = ""
},
}
}
</script>
<style scoped>
.list{
width: 60%;
margin: auto;
text-align: left;
}
/* complete がついた要素には取り消し線を入れる */
.complete{
text-decoration: line-through;
}
</style>ソースの全量は github においておきます。今回の完了時点で「oreore3」というタグを打っておきました。
https://github.com/yyama694/ore-todo
それでわ!
次回へのリンクです。
【Vue】おれおれチュートリアル Ⅳ - 山崎屋の技術メモ

- 作者: 川口和也,喜多啓介,野田陽平,手島拓也,片山真也
- 出版社/メーカー: 技術評論社
- 発売日: 2018/09/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

- 作者: mio
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2018/05/29
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る