前回までの記事はこちら
【Vue】おれおれチュートリアル Ⅰ - 山崎屋の技術メモ
【Vue】おれおれチュートリアル Ⅱ - 山崎屋の技術メモ
【Vue】おれおれチュートリアル Ⅲ - 山崎屋の技術メモ
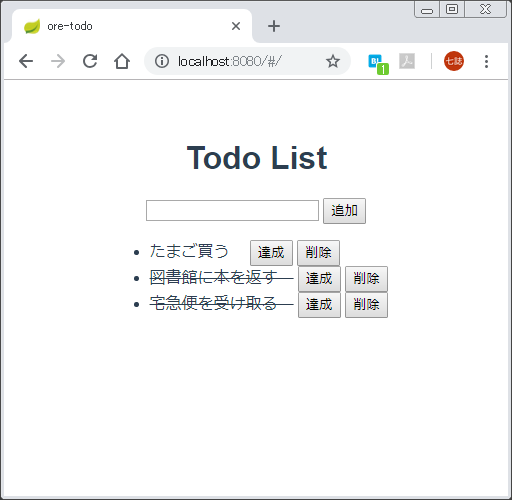
いまの画面はこんな感じで、達成したタスクには取り消し線が出るようになりました。

引き続き機能を追加していきましょう!
今回も Todo.vue のみ変更します。
削除ボタンを実装する
ここまでやってき人なら簡単だと思います。
削除用のメソッド deleteTask(obj) を作ります。
deleteTask(obj) { this.list = this.list.filter(e => e !== obj) }
JavaScript の話ですが、ES6 での配列の要素削除は filter を使って新しい配列をつくるのがおすすめです。
Javascriptで指定した配列の要素を削除する - Qiita
削除ボタンの input タグに v-on:click ディレクティブを追加し、 deleteTask を呼ぶようにします。
<input type="button" value="削除" v-on:click="deleteTask(item)">
これで削除ボタンの実装は完了です。

Enter キーでタスクを追加する
現状、タスクを追加するにはテキストボックスに文字列を入力して追加ボタンを押す必要があります。
追加操作をキーボードで完結できるようにするため、テキストボックス内にカーソルがある状態で Enter キーを押下したら、タスクが追加されるように修正したいと思います。
なんとテンプレート 1 行の修正でできてしまいました。
修正前
<input type="text" v-model="newTask">
修正後
<input type="text" v-model="newTask" v-on:keydown.enter="addTask">
v-on:keydown.enter で Enter キー押下時の処理を記述できます。 enter のように代表的なキーはエイリアスがついていますが、キーコード( Enter キーは 13 )を用いれば全てのキーを判定できます。
公式サイト
イベントハンドリング — Vue.js
省略記法で統一する
v-bind と v-on はよく使うので省略記法が用意されています。
公式サイト
テンプレート構文 — Vue.js
これまで v-bind は : に省略していましたが、 v-on は省略しておらず統一感が無いので v-on を @ に置き換えて、省略記法で統一します。
まとめ
だいぶできてきました。今後もさらに機能を追加していきたいと思います。
GitHub にソースの全量が置いてあります。今日までのソースは「oreore4」でタグを打っておきました。
https://github.com/yyama694/ore-todo

- 作者: 川口和也,喜多啓介,野田陽平,手島拓也,片山真也
- 出版社/メーカー: 技術評論社
- 発売日: 2018/09/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

- 作者: mio
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2018/05/29
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
最後に Todo.vue の全量を掲載しておきます。
<template>
<div>
<h1>Todo List</h1>
<input type="text" v-model="newTask" @keydown.enter="addTask">
<input type="button" value="追加" @click="addTask">
<div class="list">
<ul>
<li v-for="item in list" :key="item.id">
<span :class="{ complete: item.isComplete }">{{ item.value }} </span>
<input type="button" value="達成" @click="item.isComplete=true">
<input type="button" value="削除" @click="deleteTask(item)">
</li>
</ul>
</div>
</div>
</template>
<script>
export default {
data() {
return {
list: [
{ id:1, value: "たまご買う", isComplete: false },
{ id:2, value: "図書館に本を返す", isComplete: false },
{ id:3, value: "宅急便を受け取る", isComplete: false }
],
newTask: "",
nextId: 4
}
},
methods : {
addTask() {
if(!this.newTask.trim()) {
return
}
this.list.push({
id: this.nextId++,
value: this.newTask,
isComplete: false
})
this.newTask = ""
},
deleteTask(obj) {
this.list = this.list.filter(e => e !== obj)
}
}
}
</script>
<style scoped>
.list{
width: 60%;
margin: auto;
text-align: left;
}
.complete{
text-decoration: line-through;
}
</style>
次の記事はこちらです。
【Vue】おれおれチュートリアル Ⅴ - 山崎屋の技術メモ
それでは!