新規プロジェクトのテンプレートにフローティングアイコンのサンプルは用意されています。

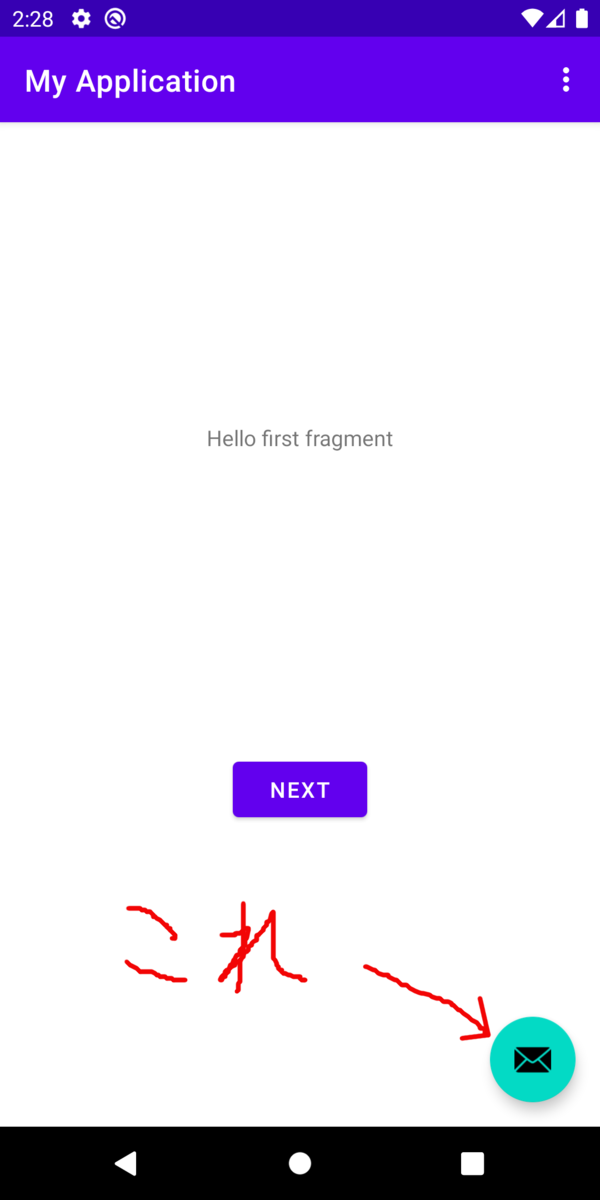
実際にプロジェクトを作成して実行すると次のようなフローティングアイコンが表示されます。

グリーンの背景にメールアイコンのフローティングアイコンになっています。
これをカスタマイズしてアイテム追加用のアイコンに変更したいと思います。
activity_main.xml に記載されているフローティングアイコンの箇所は次のようになっています。
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="@dimen/fab_margin" app:srcCompat="@android:drawable/ic_dialog_email" />
まずは最終行のアイコン素材を変更します。SDKに標準で存在するプラス記号のようなマーク(@android:drawable/ic_input_add)を指定します。
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="@dimen/fab_margin" app:srcCompat="@android:drawable/ic_input_add" />
次のような表示になりました。

プラス記号を白くしたいです。
app:tint 属性を追加して白を指定します。
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="@dimen/fab_margin" app:srcCompat="@android:drawable/ic_input_add" app:tint="@android:color/white" />
次のような表示になりました。

プラス記号をもっと大きくして目立つようにしたいです。
app:maxImageSize 属性を追加します。
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="@dimen/fab_margin" app:srcCompat="@android:drawable/ic_input_add" app:tint="@android:color/white" app:maxImageSize="60dp" />
次のような表示になりました。

背景色をピンク色っぽく変えようと思います。
app:backgroundTint 属性を追加します。
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="@dimen/fab_margin" app:srcCompat="@android:drawable/ic_input_add" app:tint="@android:color/white" app:maxImageSize="60dp" app:backgroundTint="#f595ee" />
最終的に次のような表示になりました。

まとめ
フローティングアイコンを自由にカスタマイズするサンプルを紹介しました。
それでは!

- 作者:金田 浩明
- 発売日: 2020/12/19
- メディア: Kindle版

基礎&応用力をしっかり育成!Androidアプリ開発の教科書 第2版 Java対応 なんちゃって開発者にならないための実践ハンズオン
- 作者:WINGSプロジェクト齊藤新三
- 発売日: 2021/04/12
- メディア: Kindle版
