公開中の PWA アプリを GooglePlayStore で紹介できるようにするための手順をメモしておきます。
今回、GooglePlayStoreで紹介したい公開中の PWA アプリはこちら。
yyama694.github.io
なお、パラメータ user_id でツイッター ID を渡すと遷移時に自動でツイートを検索してくれます。
https://yyama694.github.io/gyakutter/?user_name=katsuyatakasu ← 意味はないけど高須医院長
Android Studio は ver 3.5 を使っています。
Android Studio のインストール
次のようなサイトを参考に Android Studio をインストールしておいてください。
Android Studio のインストール | Android デベロッパー | Android Developers
[Android] Android Studio をインストールする手順(Windows)
Android プロジェクトの作成
Android Studio を起動し「Start a new Android Studio project」を選択。
「Choose your project」画面で、「Add no Activity」を選択します。
「Config your project」画面に遷移するので、プロジェクト名やパッケージ名などお好みで入力してください。ただし、「Minimun API level」は 「API 19:Android 4.4 (KitKat)」以上でないと駄目なようです。
Chrome formally announced that TWAs work only from Android 4.4 KitKat. There is around 5% of active Android users that won’t have the feature and they will fall back to a Custom Tab experience with a URL bar.
Google翻訳:
Chromeは、TWAがAndroid 4.4 KitKat からのみ機能することを正式に発表しました。 ユーザーの約 5 %がこの機能を使用できず、URL バーのあるカスタムタブエクスペリエンスにフォールバックします。
出典:Google Play Store now open for Progressive Web Apps 😱
サンプルとして私が入力した例を掲示します。

finish を押すとプロジェクトが作成されます。
build.gradle ファイルの修正

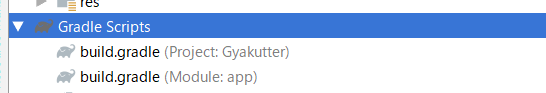
build.gradle はプロジェクト内に 2 つ存在するので注意してください。
参考:
メモ:AndroidStudioの.gradleファイルの種類 - チラシのすきま
両方修正します。
本記事では便宜上、上を「プロジェクトの build.gradle」、下を「モジュールの build.gradle」と呼びます。
プロジェクトの build.gradle を修正
プロジェクトの build.gradle の allprojects → repositories セクションに「maven { url "https://jitpack.io" }」を追加します。
修正前:
allprojects {
repositories {
google()
jcenter()
}
}
修正後:
allprojects {
repositories {
google()
jcenter()
maven { url "https://jitpack.io" } // ← 追加
}
}
モジュールの build.gradle を修正
「android」セクションに「compileOptions」を追加
Java8 を有効にします。
修正前:
android {
compileSdkVersion 29
buildToolsVersion "29.0.2"
defaultConfig {
applicationId "org.yyama.gyakutter.twa"
minSdkVersion 19
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
修正後:
android {
compileSdkVersion 29
buildToolsVersion "29.0.2"
defaultConfig {
applicationId "org.yyama.gyakutter.twa"
minSdkVersion 19
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions { // ← ↓ このセクションを追加
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
「dependencies」セクションに TWA サポートライブラリを追加
修正前:
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.0.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1'
}
修正後:
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.0.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1'
implementation 'com.github.GoogleChrome.custom-tabs-client:customtabs:3a71a75c9f' // ← 追加
}バージョンの「3a71a75c9f」の部分ですが、GitHub の master ブランチのコミットだと思われます。
Commits · GoogleChrome/custom-tabs-client · GitHub
公式ページでは最新版の「91b4a1270b」となっていますが、そうすると「java.lang.IllegalAccessError」が発生するので、少し前のコミットバージョンを指定しました。
Using Trusted Web Activities | Google Developers
AndroidManifest.xml の修正
TWA の Activity を宣言します。
修正前:
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="org.yyama.gyakutter.twa"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme" /> </manifest>
修正後:
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="org.yyama.gyakutter.twa"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name="android.support.customtabs.trusted.LauncherActivity"> <meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="https://yyama694.github.io/gyakutter/" /> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="https" android:host="twitter.com"/> </intent-filter> </activity> </application> </manifest>
strings.xml の修正
Digital Assets Links の情報を定義します。
修正前:
<resources> <string name="app_name">Gyakutter</string> </resources>
修正後:
<resources> <string name="app_name">Gyakutter</string> <string name="asset_statements"> [{ \"relation\": [\"delegate_permission/common.handle_all_urls\"], \"target\": { \"namespace\": \"web\", \"site\": \"https://yyama694.github.io\"} }] </string> </resources>
「yyama694.github.io」の部分は PWA アプリのドメインを指定します。
Keystore と alias を作成する
コマンドプロンプトを使用し、APK に署名する Keystore と alias(証明書)を作成します。すでにほかのアプリ用などで作成してある人は不要です。
参考:
鍵を生成してAPKファイルに署名をする - Qiita
cd キーストアを作成する場所 keytool -genkey -v -keystore yyama.keystore -storepass パスワード -alias yyama694 -keypass パスワード -keyalg RSA -validity 10000
Keystore に格納されている alias(証明書)の SHA-256 フィンガプリントを取得
APK への署名を Google に委託している(Google Play アプリ署名)場合はこの節は必要ありません。飛ばしてください。
keytool -list -v -keystore yyama.keystore -alias yyama694 -storepass パスワード -keypass パスワード
次のような結果が得られるので、証明書のフィンガプリント → SHA256 をメモしておきます。
別名: yyama694
作成日: 2019/09/14
エントリ・タイプ: PrivateKeyEntry
証明書チェーンの長さ: 1
証明書[1]:
所有者: CN=norio fukuchi, OU=person, O=person, L=japan, ST=tokyo, C=jp
発行者: CN=norio fukuchi, OU=person, O=person, L=japan, ST=tokyo, C=jp
シリアル番号: 32a0cb20
有効期間の開始日: Sat Sep 14 14:48:48 JST 2019終了日: Wed Jan 30 14:48:48 JST 2047
証明書のフィンガプリント:
SHA1: 61:8D:B3:04:69:D2:44:32:F7:83:91:7D:51:47:34:14:6B:DC:B6:69
SHA256: AF:F3:68:BE:B2:63:5E:26:65:9A:43:6B:3C:73:C8:0D:3C:D9:90:32:41:E1:3D:5F:3B:4C:08:DA:F5:AE:3B:34
署名アルゴリズム名: SHA256withRSA
サブジェクト公開鍵アルゴリズム: 2048ビットRSA鍵
バージョン: 3
拡張:
#1: ObjectId: 2.5.29.14 Criticality=false
SubjectKeyIdentifier [
KeyIdentifier [
0000: DE 87 EB E5 02 92 38 60 75 A6 98 5D 7B BC 12 0B ......8`u..]....
0010: 0F 9F CE 83 ....
]
]
assetlinks.json を作成し Web サーバにアップロード
次のようなファイルを作成し「assetlinks.json」で保存します。
[{
"relation": ["delegate_permission/common.handle_all_urls"],
"target" : { "namespace": "android_app", "package_name": "org.yyama.gyakutter.twa",
"sha256_cert_fingerprints": ["AF:F3:68:BE:B2:63:5E:26:65:9A:43:6B:3C:73:C8:0D:3C:D9:90:32:41:E1:3D:5F:3B:4C:08:DA:F5:AE:3B:34"] }
}]「package_name」の値はアプリごとに変えてください。
「sha256_cert_fingerprints」はGoogle Play アプリ署名を利用しているかどうかで異なります。現状、あまりいないと思いますが、Google アプリ署名を使用しておらず、自分でAPK に署名しているひとは先ほどメモした alias(証明書)の SHA-256 フィンガプリントを記載します。
Google アプリ署名を使用している人は、この手順を後回しにします。
後述するビルドおよび APK を Google Play にアップロード後、Google Play Console の「リリース管理」-「アプリの署名」で表示される「アプリへの署名証明書」の SHA-256 証明書のフィンガープリントをここに記載します。
そしてこのファイルを 「https://********/.well-known/assetlinks.json」でアクセスできるように Web サーバに配置します。
ランチャーアイコンの修正
ここまでで Google Play に公開することはできるのですが、ランチャーアイコンがデフォルトのドロイド君のままなのでアプリで使用するアイコンに差し替えます。
この辺りを参考に。
Image Asset Studio を使用してアプリアイコンを作成する | Android デベロッパー
ビルド
Android Studio の「Build」→「Generate Signed Bundle or APK」を選択します。
1ページ目では「APK」を選択し「Next」ボタン押下。
2ページ目では先ほど作成したキーストアの場所やパスワードなどを入力し、「Next」ボタン押下。

3ページ目で選択項目を適当に選択し「Finish」ボタン押下。

ビルドに成功すると 3 ページ目で指定したフォルダに APK ファイルが作成されます。
Google Play で公開!
お疲れさまでした。これで公開の準備完了です。
本記事では詳細を割愛しますが、Google Play Console のページでアプリ説明文や紹介画像、APK 等をアップロードし、アプリを公開しましょう。
Google Play | Android Developers
