参考サイト。良記事!
qiita.com
vue-cli でプロジェクトを作成してから GitHub にソースを Push するまでの手順をメモしていきたいと思います。
バージョン
node、vue-cli、git のバージョンは次のとおり。
C:\yyama>node --version v10.11.0 C:\yyama>vue --version 3.0.5 C:\yyama>git --version git version 2.9.0.windows.1
Vue プロジェクトを作成する
「vue create アプリ名」でプロジェクトを作成します。アプリ名に使用するアルファベットは小文字しか使えません。
いろいろ聞かれますので、作成するアプリにあった設定を選択してください。私は以下のように設定しました。
C:\yyama>vue create sample-project Vue CLI v3.0.5 ? Please pick a preset: Manually select features ? Check the features needed for your project: Babel, Router, Linter ? Use history mode for router? (Requires proper server setup for index fallback in production) Yes ? Pick a linter / formatter config: Prettier ? Pick additional lint features: Lint on save ? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files ? Save this as a preset for future projects? No
数分待つとプロジェクトのフォルダが作成され、雛形アプリが作成されています。
cd コマンドでそのフォルダに移動し npm run serve して、ブラウザで localhost:8080 にアクセスできることを確認しておきます。
C:\yyama>cd sample-project C:\yyama\sample-project>npm run serve

Git にコミットする
git init でローカルの Git にソース管理させます。
C:\yyama\sample-project>git init Reinitialized existing Git repository in C:/yyama/sample-project/.git/
.gitignore ファイルも自動で作成され、しかもプロジェクトに合ったいい感じに除外ファイルが設定されています。(どうやってんのこれ?)
C:\yyama\sample-project>type .gitignore .DS_Store node_modules /dist # local env files .env.local .env.*.local # Log files npm-debug.log* yarn-debug.log* yarn-error.log* # Editor directories and files .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw*
「git add .」と「git commit」でソースをコミットします。
C:\yyama\sample-project>git add . C:\yyama\sample-project>git commit 17 files changed, 11288 insertions(+) create mode 100644 .browserslistrc create mode 100644 .eslintrc.js create mode 100644 .gitignore create mode 100644 README.md create mode 100644 babel.config.js create mode 100644 package-lock.json create mode 100644 package.json create mode 100644 postcss.config.js create mode 100644 public/favicon.ico create mode 100644 public/index.html create mode 100644 src/App.vue create mode 100644 src/assets/logo.png create mode 100644 src/components/HelloWorld.vue create mode 100644 src/main.js create mode 100644 src/router.js create mode 100644 src/views/About.vue create mode 100644 src/views/Home.vue
GitHub にリポジトリを作って Push する
GitHub のトップページから New repository のボタンをクリック。

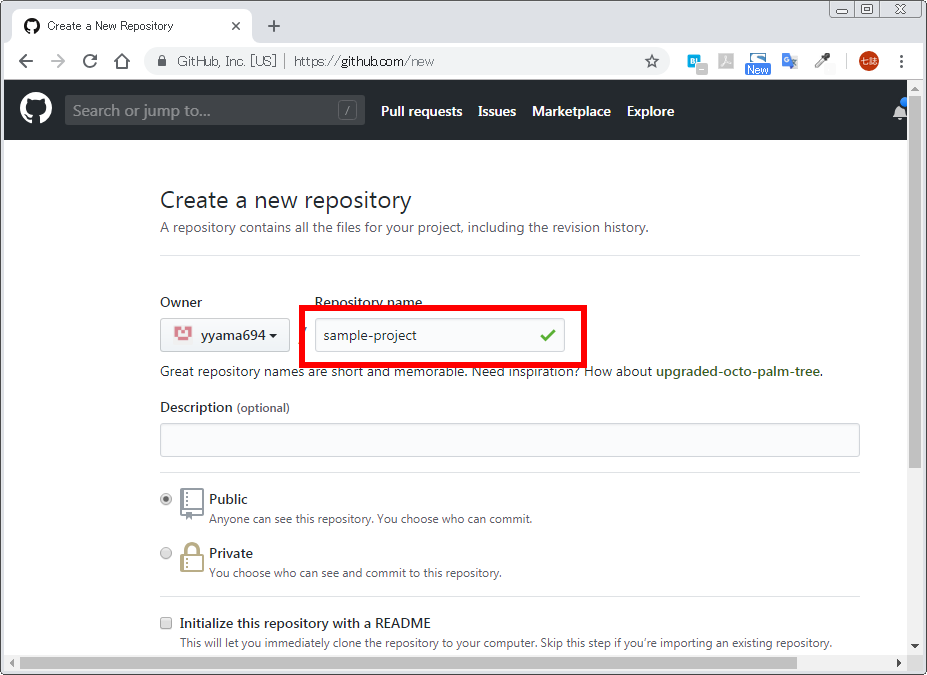
リポジトリ名を入力して下のほうにある Create repository ボタンをクリック。

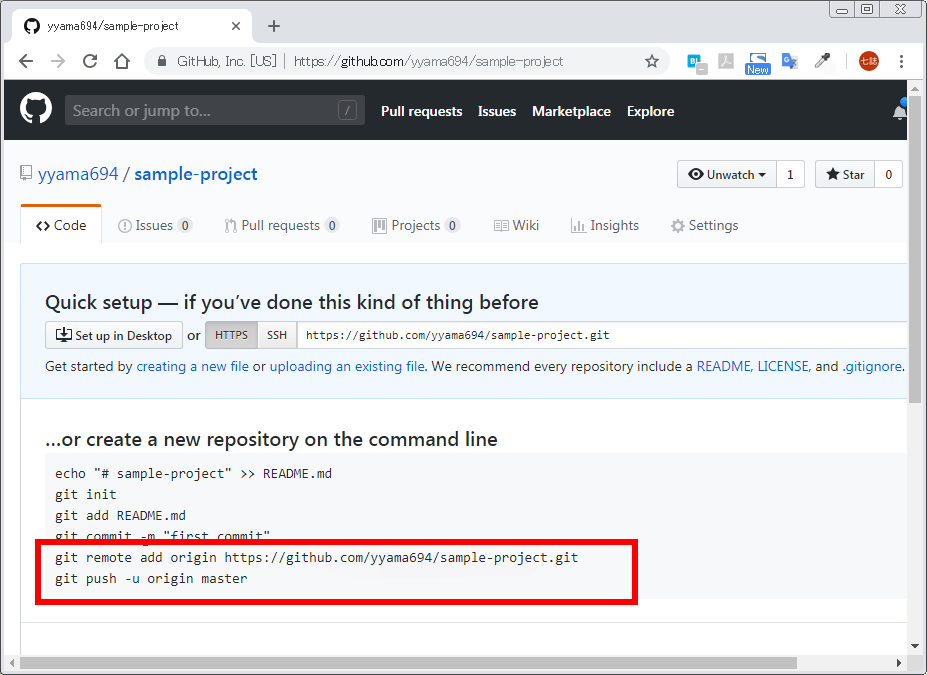
新しいリポジトリのトップページに移動します。親切に push する方法も書いてありますね。

では、指示された方法で git remote add と git push を実施します。
C:\yyama\sample-project>git remote add origin https://github.com/yyama694/sample-project.git C:\yyama\sample-project>git push -u origin master Username for 'https://github.com': yyama694 Password for 'https://yyama694@github.com': Counting objects: 24, done. Delta compression using up to 4 threads. Compressing objects: 100% (20/20), done. Writing objects: 100% (24/24), 76.55 KiB | 0 bytes/s, done. Total 24 (delta 0), reused 0 (delta 0) remote: remote: Create a pull request for 'master' on GitHub by visiting: remote: https://github.com/yyama694/sample-project/pull/new/master remote: To https://github.com/yyama694/sample-project.git * [new branch] master -> master Branch master set up to track remote branch master from origin.
ちなみに push 時の -u オプションは --set-upstream の略で、ローカルの master ブランチとリモートの master ブランチを紐付けてくれます。以降、git push だけでリモートの master ブランチにプッシュできます。
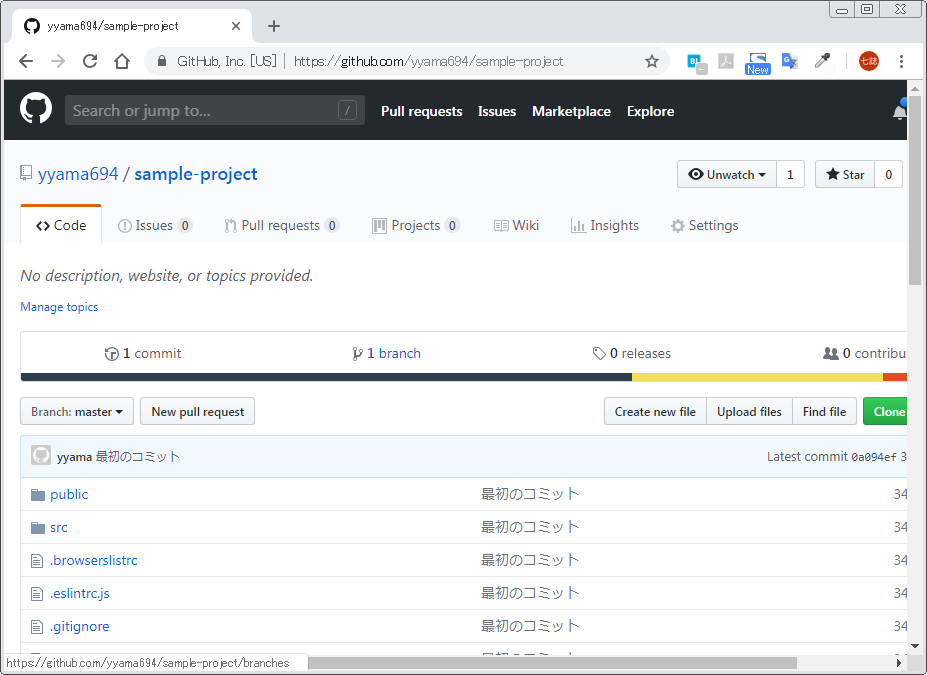
GitHubの画面をリロードすると、ちゃんと Push できていることが確認できます。

まとめ
Vue を使ったアプリを作る際には、この手順で GitHub に雛形アプリをプッシュして、最初からしっかりソース管理していきましょう。

- 作者: 川口和也,喜多啓介,野田陽平,手島拓也,片山真也
- 出版社/メーカー: 技術評論社
- 発売日: 2018/09/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

- 作者: mio
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2018/05/29
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

Web制作者のためのGitHubの教科書 チームの効率を最大化する共同開発ツール Web制作者のための教科書シリーズ
- 作者: 塩谷啓,紫竹佑騎,原一成,平木聡著
- 出版社/メーカー: インプレス
- 発売日: 2014/11/27
- メディア: Kindle版
- この商品を含むブログを見る