アプリケーションに表示するメッセージは一般的にプログラムとは別に管理されることが多いです。
理由としては、「プログラムによる問題解決」と「表示するメッセージ」は互いに干渉しないので別々に管理しておきたいということが考えられます。
Spring Boot では、メッセージをプログラムとは別に管理する仕組みがあらかじめ提供されており、覚えてしまえば簡単に利用できます。
それではメッセージソースを使用した簡単な Web アプリケーションを作成してみます。
メッセージリソースを作成
まず、メッセージを 「key=value」の形で集めたファイルを作ります。
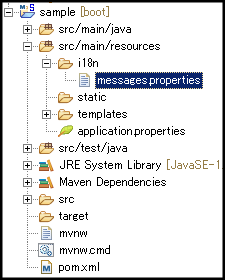
メッセージファイルはクラスパス配下のどこに置いてもいいのですが、今回は resource フォルダに i18n フォルダを作り、その中に messages.properties を作成しました。

msg1=崖っぷちだーいすき!
msg2=こんにちは。 {0} の {1} です。msg1 は固定のメッセージ。
msg2 はプレースフォルダが含まれるメッセージです。「{0}」や「{1}」の部分は、実行時に別の文字列に置き換えられます。
ちなみに i18n は 国際化(Internationalization)の意味です。国ごとに異なる設定などはこのフォルダで管理する狙いがあります。
文字コードは環境にあわせますが UTF-8 が一般的です。
コントローラと HTML テンプレートの準備
次に簡単な HTML テンプレートとコントローラクラスを準備します。まだメッセージは使用しません。
HTML テンプレートは index.html としました。
<!DOCTYPE html> <html lang="ja" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> </head> <body> Hello World! </body> </html>
コントローラは IndexController としました。
package org.yyama; import static org.springframework.web.bind.annotation.RequestMethod.*; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class IndexController { @RequestMapping(value = "/", method = { GET, POST }) public String menu() { return "index"; } }
ここまで作った段階で実行して localhost:8080 にアクセスすると、Hello World! と 表示されます。

application.properties にメッセージソースの情報を追加
それでは実際にメッセージソースを使用しますが、まずメッセージソースの情報を Spring に渡してやる必要があります。
application.properties に以下を追加しましょう。
spring.messages.basename=i18n/messages
他にもメッセージ絡みの設定としては以下のようなものがあります。興味がある人はググりましょう。
spring.messages.always-use-message-format spring.messages.cache-duration spring.messages.encoding spring.messages.fallback-to-system-locale spring.messages.use-code-as-default-message
コントローラでメッセージを利用する
コントローラやその他のメソッドでメッセージを使用するやり方です。
コントローラを次のように変更しました。
@RequestMapping(value = "/", method = { GET, POST }) public String menu(Model model) { String msg1 = msg.getMessage("msg1", null, Locale.JAPAN); String msg2 = msg.getMessage("msg2", new String[] { "岐阜", "山崎屋" }, Locale.JAPAN); model.addAttribute("msg1", msg1); model.addAttribute("msg2", msg2); return "index"; }
msg1 は単純に取得しています。msg2 はプレースフォルダに挿入する文字列を 2 つ渡してメッセージを取得しています。
そしてテンプレートでそれぞれのメッセージを使用するため、 Model に登録しました。
テンプレートも次のように変更しました。
<!DOCTYPE html> <html lang="ja" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> </head> <body> <p th:text="${msg1}"><p> <p th:text="${msg2}"><p> </body> </html>
実行して localhost:8080 にアクセスすると、メッセージが正しく取得できていることが確認できました。

HTML テンプレートでメッセージを取得する
先ほどはコントローラでメッセージを受け取ってから Model を介してテンプレートに渡していました。
今度はテンプレート側で直接メッセージソースにアクセスするやり方に変更します。
コントローラ側では何もしないように変更しました。
@RequestMapping(value = "/", method = { GET, POST }) public String menu() { return "index"; }
そしてテンプレートを次のように変更しました。
<!DOCTYPE html> <html lang="ja" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> </head> <body> <p th:text="#{msg1}"><p> <p th:text="#{msg2('北海道','奈良屋')}"><p> </body> </html>
これでメッセージソースを直接読むことができました。

簡単ですね。
以上、Spring boot でメッセージソースを使う方法についてまとめてみました。
Spring 関連の記事へのリンク集です↓↓↓。合わせてご覧ください。
www.shookuro.com

Spring徹底入門 Spring FrameworkによるJavaアプリケーション開発
- 作者: 株式会社NTTデータ
- 出版社/メーカー: 翔泳社
- 発売日: 2016/07/21
- メディア: 大型本
- この商品を含むブログ (1件) を見る

はじめてのSpring Boot―「Spring Framework」で簡単Javaアプリ開発 (I・O BOOKS)
- 作者: 槇俊明
- 出版社/メーカー: 工学社
- 発売日: 2014/11/01
- メディア: 単行本
- この商品を含むブログ (8件) を見る

- 作者: 掌田津耶乃
- 出版社/メーカー: 秀和システム
- 発売日: 2018/01/30
- メディア: 単行本
- この商品を含むブログを見る